ブログ更新したらTwitterでつぶやいてるんですけど,URLだけよりTwitterカードで表示させたほうが目立つし,クリック(タッチ)範囲も広がるしで,クリック率高まるのでは?
ということでTwitterカードが表示されるようにOGP設定をしていきたいと思います。
どうせ書くならたくさんの人に見てもらいたいですからね。
今回のゴール
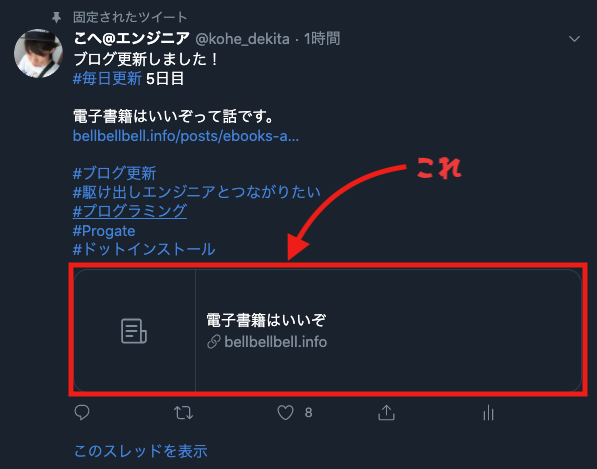
Twitterカード(下記画像参照)を表示させる

やること
プラグインのインストール
yarn add -D vuepress-plugin-seo
# npm i vuepress-plugin-seo -DプラグインのREADMEにはnpmで書いてあるのですが,VuePressがyarn推しなのでyarnでインストールします。
npmは正しい依存関係ツリーの生成がうまく行かない模様 ↓
WARNING
We currently recommend using Yarn instead of npm when installing VuePress into an existing project that has webpack 3.x as a dependency, because npm fails to generate the correct dependency tree in this case.
VuePress公式ドキュメントより引用
プラグインの設定
プラグインの記述方式には気をつけましょう。
バベルスタイル
module.exports = {
plugins: [
[
'seo',
{ /* options */ }
]
]
}オブジェクトスタイル
module.exports = {
plugins: {
'seo': { /* options */ }
}
}統一されていればどちらで書いても差はないと思います。
ちなみに僕はバベルスタイルで書いてます。
オプション設定までは今回やれそうにないのでまた後日。
設定がうまくってるか確認
-
設定前
<meta name="description" content="ITエンジニアの日々のアウトプットとか考えとかとか…"> -
設定後
<meta name="description" content="ITエンジニアの日々のアウトプットとか考えとかとか…"> <meta property="article:published_time" content="2020-08-21T12:00:00.000Z"> <meta property="og:site_name" content="bellbellbell.info"> <meta property="og:title" content="VuePressの記事をTwitterカード表示させる"> <meta property="og:type" content="article"> <meta property="og:url" content="/posts//2020/08/vuepress-custom-twitter-ogp/.html"> <meta name="twitter:title" content="VuePressの記事をTwitterカード表示させる"> <meta name="twitter:url" content="/posts//2020/08/vuepress-custom-twitter-ogp/.html"> <meta name="twitter:card" content="summary_large_image">ビルドしてChromeの検証ツールで確認してみたところ,設定前はブログのDescription(詳細)のmetaタグだけだったのがだいぶ増えました。
Twitterへの投稿テストでは。。。

ちゃんと表示されました!
アイキャッチ画像がないので,味気ないですね。
アイキャッチの設定も後日やります。
ローカルでの確認方法
設定を変えるたびにマスターへプッシュして本番環境で確認するのは少し手間なので,ローカルで確認したいですよね。
ChromeのプラグインのLocalhost OGP チェッカーを使うとローカル環境でも確認することができます。
対象となる記事を開いてプラグインを使用(プラグインのアイコンをクリック)します。
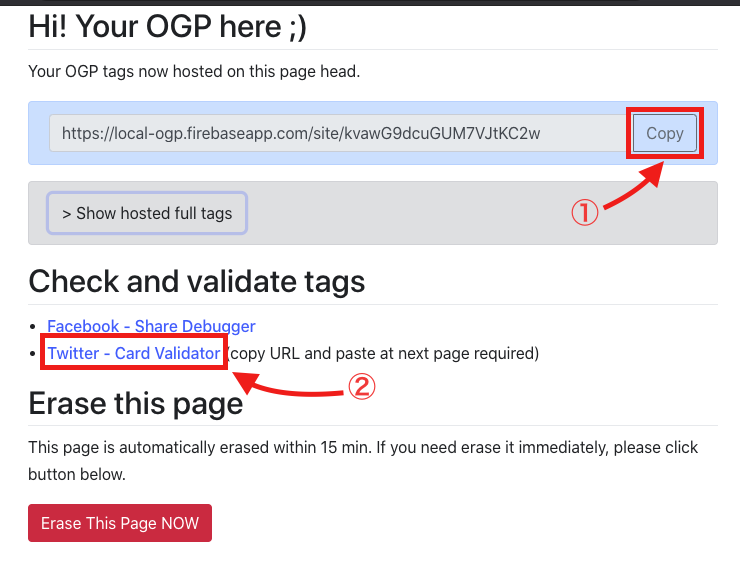
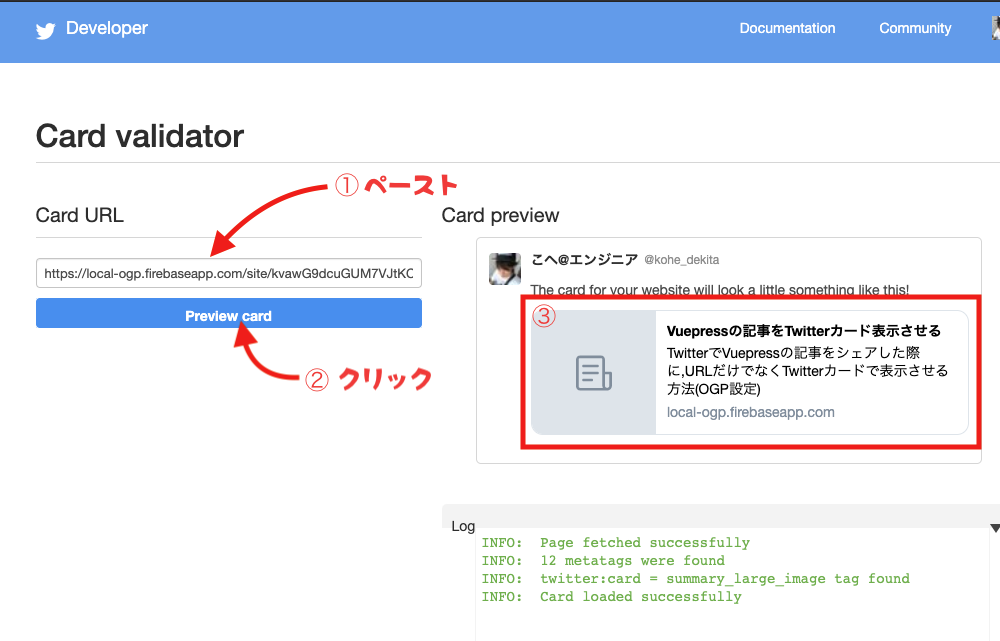
すると下記画像のようなページが出てくるので,URLをコピーしてTwitterのCardValidatorへアクセスします。

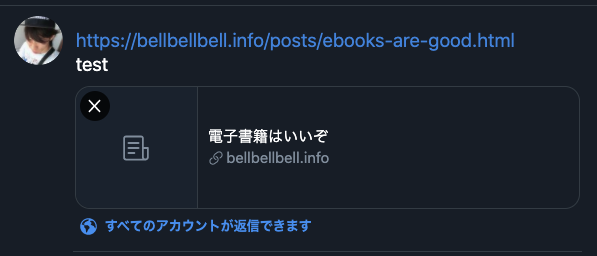
コピーしたURLを入力ししてPreview card ボタンを押すとTwitterカードのプレビューが表示されます。

まとめ
Twitterカード表示できるよにうになりました。
これで,クリック率爆上がり間違いなしです(違
あとはデフォルト感が強めなので,詳細の設定とアイキャッチ画像の設定をしていきたいですね。
それではまた明日。